Description
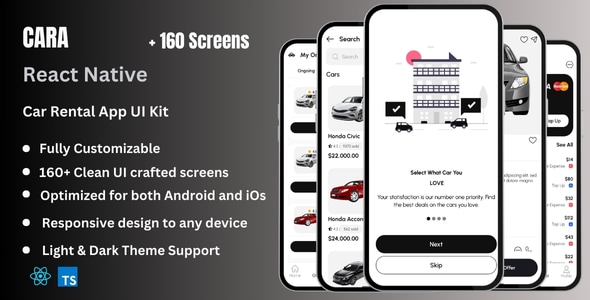
Cara – Car Rental React Native CLI App Ui Kit
Cara – Car Rental React Native CLI App Ui Kit is a comprehensive and feature-rich React native ui kit designed to create car rental and marketplace applications using React native CLI. That significantly accelerates the development process with its extensive collection of more than 160 user screens, pre-designed components, and various layouts. It is an excellent choice for developers looking to build a high-quality car rental and car marketplace app.
The flexibility of Cara is one of its key strengths. It is designed to be fully customizable, allowing developers to tailor the UI according to their specific branding requirements and application flow. Customization options may include adjusting color schemes, typography, iconography, and overall UI layout to create a unique and visually appealing user interface.
Use cases for this template:
- Marketplace App
- E-Commerce App
- Sale App
- Rental App
- Online Shop App
- Marketplace Store App
- Shipping & Delivery App
- E-Wallet App
- Messenger App (Chatting & Call)
Features:
- Built with React Native CLI
- TypeScript Support
- Only Functional Components & React Hooks
- Well structured components
- Clean and Easy Code with Clear Navigation.
- This UI Provides Easy, Enjoyable, and Effective Interaction Between the User and the App
- Organized Layers and Groups.
- Responsive design to any device screen
- Light & Dark Theme Support
- Dark & Light Map Theme View Support
- E-Commerce App with Full Application Features & Details
- Product Category, Search/Filter, & Review Features
- Wishlist, Shopping Cart, Order/Checkout, Shipping, & Car Delivery Tracking Features
- Secure Multiple Payment Methods & Promo/Discount/Special Offers Features
- In-App E-Wallet Features (Payment, Top Up, & History)
- In-App-Messaging Features (Chat, Voice, & Video Call)
- Onboarding, Sign up, Sign in, Forgot & Reset Password, Advanced Account Setup, Help Center (FAQ &
Contact Support), Profile, Settings, & More
Images & Icons:
- Freepik
- Unsplash
- Flaticon
Technologies:
- React Native
- React Native Gifted Chat
- TypeScript