Description
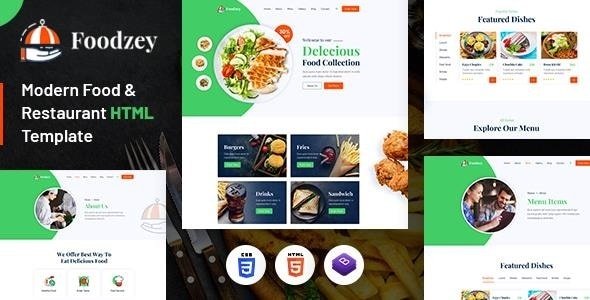
Foodzey – Food & Restaurant HTML Template
Foodzey – Food & Restaurant HTML Template is Elevate your culinary venture and tantalize taste buds with the Foodzey HTML Template. Meticulously designed to cater to restaurants, cafes, and food delivery services, Foodzey offers a seamless blend of vibrant design and powerful functionality. This template is your gateway to creating a dynamic, visually captivating, and highly effective website that showcases your culinary offerings with flair.
Harness the power of Foodzey’s intuitive and user-friendly interface to unlock your website’s full potential. Whether you’re a seasoned restaurateur or launching your first café, this template is crafted to meet your needs, providing a smooth and engaging experience for you and your audience. Immerse visitors in a delightful journey of flavors, presenting your brand’s essence with clarity and warmth.
Customize your website effortlessly with Foodzey’s versatile features. From mouthwatering menu displays to interactive reservation forms, this template equips you with the tools to craft a compelling and unique digital strategy that aligns with your culinary vision.
With a responsive design, Foodzey ensures a flawless browsing experience across all devices. Whether your audience is accessing your site from a desktop, tablet, or smartphone, your website will adapt seamlessly, enhancing user engagement and satisfaction.
It contains 1 Home Page layouts and about page layout and 22 valid HTML5 page templates designs, different Blog page styles and shop pages. Foodzey template features are coded with Bootstrap Bootstrap v4.0.0, HTML5 & CSS3 and unlimited color schemes. It’s compatible with all modern browsers and search engine friendly. So showcase your artworks and services with this awesome template!
How to Edit HTML Files?
We have included 22 custom HTML templates like Home Page, About, Services, Projects and Contact etc. Please open any HTML files with a text editor like Dreamweaver, Notepad or Notepad++ and edit any lines what you want.
C) How to Edit CSS Files?
We have included some custom CSS styles like style.css (default). Please open any CSS files with a text editor like Dreamweaver, Notepad or Notepad++ and edit any lines what you want. For example if you want to edit your banner color open style.css and look at “.bg-outer-wrapper” for banner image and change your image.
D) How to use Color Schemes?
Please open style.css file from Foodzey/assets/css folder with a text editor and build your own colors. #42cc65 this is our primary color, you can search and replace all to your new color code.
E) How to use On Load Animation?
We are wow.js on load animation for our website. you can edit them by simply adding or changeing the predefined classes name.
jQuery Files
- assets/js/jquery-3.7.1.min.js
- assets/js/bootstrap.min.js
- js/popper.min.js
- js/animation.js
Photos
- Enveto Elements
- Freepik Photos
Icons:
- Font-Awesome
font:
- Barlow
- Playfair Display
F) Resources Used
Global
Colors:
- Primary: #42cc65
- Secondary: #ffffff
- Text: #45455d
- Accent: #ff5001