Description
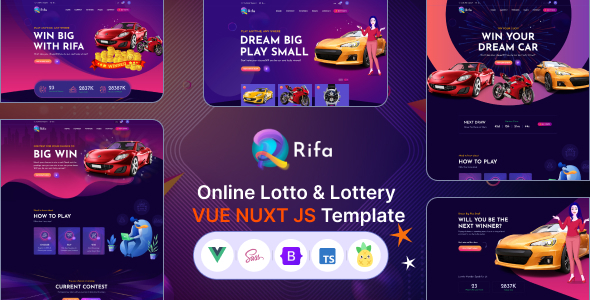
Rifa – Online Lotto & Lottery Vue Nuxt JS Template
Rifa – Online Lotto & Lottery Vue Nuxt JS Template Rifa is a modern and feature-rich Vue Nuxt JS template designed specifically for online lottery and lotto websites. Built with the latest web technologies, this template offers a seamless user experience, responsive design, and a wide range of functionalities to help you launch your online lottery platform quickly and efficiently.At its core, Rifa leverages the latest web technologies to provide a seamless, intuitive, and engaging user experience. The template’s architecture is built on a component-based structure, allowing for maximum flexibility and ease of customization. This modular approach ensures that developers can efficiently tailor the platform to specific lottery systems and regulatory requirements across various jurisdictions.
Features Overview:
Sleek and Intuitive User Interface:
- Modern, clean design aesthetic
- User-friendly navigation and menu structure
- Visually appealing lottery game presentations
- Smooth animations and transitions for enhanced user engagement
Responsive Design for All Devices:
- Fully responsive layout adapting to desktops, tablets, and smartphones
- Mobile-first approach ensuring optimal performance on smaller screens
- Consistent user experience across all device sizes
- Touch-friendly elements for mobile users
Easy Cus%tomization and Scalability:
- Modular component structure for easy additions and modifications
- Well-organized codebase with clear documentation
- Customizable color schemes and styling variables
- Extensible architecture allowing for future feature additions
SEO-friendly Structure:
- Nuxt.js SSR (Server-Side Rendering) capabilities for improved SEO
- Optimized meta tags and headers for better search engine visibility
- Semantic HTML structure for enhanced accessibility and SEO performance
- Easy integration of SEO best practices
Fast Loading Times and Optimized Performance:
- Efficient code splitting and lazy loading for faster initial page loads
- Optimized asset delivery and caching strategies
- Minimal external dependencies to reduce load times
- Performance-focused development practices for smooth user interactions
Advanced Lottery Features:
- Multiple lottery game type presentations (e.g., number draws, scratch cards)
- Real-time result displays with animated number reveals
- User account management and ticket purchase simulations
- Lottery history and statistics visualizations
State-of-the-Art Technology Stack:
- Vue.js 3 for reactive and efficient UI components
- Nuxt.js 3 for improved performance and developer experience
- TypeScript integration for enhanced code reliability
- Pinia for streamlined state management across components
Interactive Elements:
- Dynamic forms for ticket purchases and user registrations
- Interactive calendars for selecting draw dates
- Animated countdowns for upcoming lottery draws
- Engaging tooltips and popovers for additional information
Comprehensive Documentation:
- Detailed setup instructions for quick deployment
- Component usage guidelines and best practices
- Customization tutorials for common modifications
- API integration examples for connecting to backend services
Cross-browser Compatibility:
- Tested and optimized for modern browsers (Chrome, Firefox, Safari, Edge)
- Graceful degradation for older browser versions
- Consistent rendering across different platforms
Key Features:
- Vue.js and Nuxt.js framework for robust front-end development
- TypeScript integration for enhanced code quality and maintainability
- Pinia state management for efficient data handling
- Bootstrap 5 for responsive and mobile-first design
- FontAwesome integration for a wide variety of icons
- Vue DatePicker for user-friendly date selection
- Swiper for smooth and interactive carousels
- Vue CountUp for animated number displays
- Multiple pre-designed pages for lottery games, results, and user accounts
- Easy integration with backend APIs
- Sleek and intuitive user interface
- Responsive design for all devices
- Easy customization and scalability
- SEO-friendly structure
- Fast loading times and optimized performance